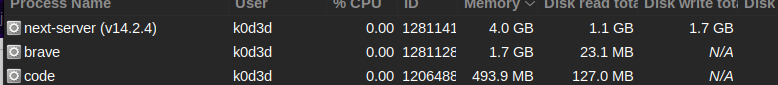
Next.js might save you time if you are just getting started with front-end development but as you continue to build and add features, it becomes painful to use. One of the many annoyances is, it starts to use too much memory. I mean as much as 4gb or 5gb of RAM when you run the development server
npm run devI am not the only person who has had issues with Nextjs taking up too much available memory.

Its very hard for a nextjs developer to build applications if your computer suddenly freezes at 97% Memory usage and you have to restart your computer.

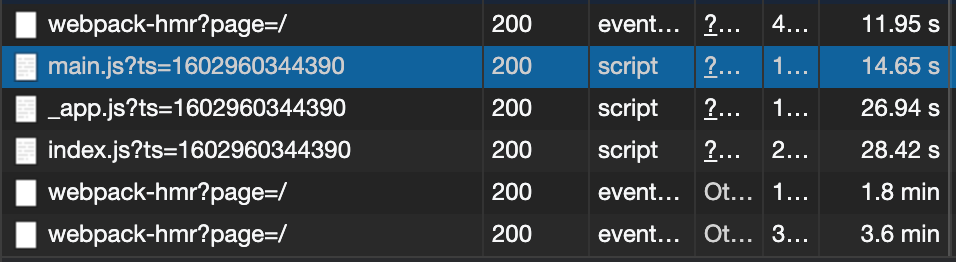
Lately, on newer versions of Next.js >v14, Hot module reloading is also very slow. I have tweeted at the dev team but proposed solutions do not work. Turbopack solves nothing. It throws errors also when rendering a page.

On nextjs 13, pages can take up to 14s to compile. Thats insanely slow when running locally. Even on production code, pre-fetching pages does not work as it should.

I started using Tanstack for my new projects but let me show you a fix I found to save you from having to restart your computer or Nextjs using up too much RAM.
Solution: Use Docker
You will need to install Docker. Make sure the version of Docker you install comes with Docker Compose. I use a docker container to run my Nextjs app and set the maximum amount of RAM the container can use. I also configure it to restart if it crashes.
Heres the code for the docker-compose.yml file..
# docker-compose.yml
version: '3'
services:
app-web:
container_name: nextjs-app
restart: unless-stopped
deploy:
resources:
limits:
memory: 3500M
build:
context: .
dockerfile: Dockerfile
volumes:
- .:/app
- /app/.next
- /app/node_modules
ports:
- 3000:3000
env_file:
- ./.env.local Heres the code for the Dockerfile
# Dockerfile.dev
FROM node:18-alpine
RUN apk add --no-cache libc6-compat
WORKDIR /app
# Install dependencies based on the preferred package manager
COPY package.json yarn.lock* package-lock.json* pnpm-lock.yaml* ./
RUN \
npm i -g pnpm && pnpm i
COPY . .
CMD \
if [ -f yarn.lock ]; then yarn dev; \
elif [ -f package-lock.json ]; then npm run dev; \
elif [ -f pnpm-lock.yaml ]; then pnpm dev; \
fiThe Dockerfile creates a Nodejs container that installs pnpm and uses pnpm to install package dependencies. Theres some unnecessary conditional checks at the CMD section but it harmless.
Run the container
open a terminal and type
docker compose up -d Visit http://localhost:3000 like you normally would. You should have your Nextjs app running with support for live-reload. The restart policy on the docker-compose.yml file ensures that the container will be restarted if it crashes. You can stop the container anytime you are done.
There is a deploy->resources->limits->memory statement that ensure the container has access to 3.5GB of RAM. If the Nextjs dev server process grows too large, the container crashes and is restarted. You might not notice any difference when working.
Conclusion
Next.js is dead. Its too complicated now and should be avoided. Switch to Tanstack or Vanilla Vite.js for faster and easier front-end development.

